Roadmap is a new open-source framework written completely in Swift and SwiftUI, allowing you to integrate feature voting functionality for your apps. While developing apps, spending your time on the most impactful features is essential. While the definition of impactful divers it’s certainly driven by what your users want to see in your app.
With Jordi Bruin and Hidde van der Ploeg, we developed an open-sourced tool anyone can use in their apps for free. You can check it out on GitHub: github.com/AvdLee/Roadmap or continue reading and let me explain.
The Importance of User Feedback
All apps that we develop target a specific set of users. If those users aren’t fulfilled with what we build, you could question how well our time has been spent until now.
For my side-project RocketSim, I focus entirely on issues created by my users on GitHub. As a result, I’ve seen retention and first installs grow rapidly over the last year. While the public backlog works great to gather initial user feature requests, it has a few downsides. The list of issues isn’t easily discoverable and comes with the requirement to know how GitHub works. RocketSim is a developer tool, so many of my users know GitHub. However, that doesn’t count for many other projects.
Altogether, it’s essential to integrate a feature voting system with a low entry barrier. An integrated backlog in your app will be easier to discover, and without an authentication requirement, your users have no reason not to submit their votes. In return, you’ll be able to decide what to build next based on your users’ input.
Integrating Public Feature Voting using Roadmap
Roadmap allows you to integrate a features voting system that looks and feels great:

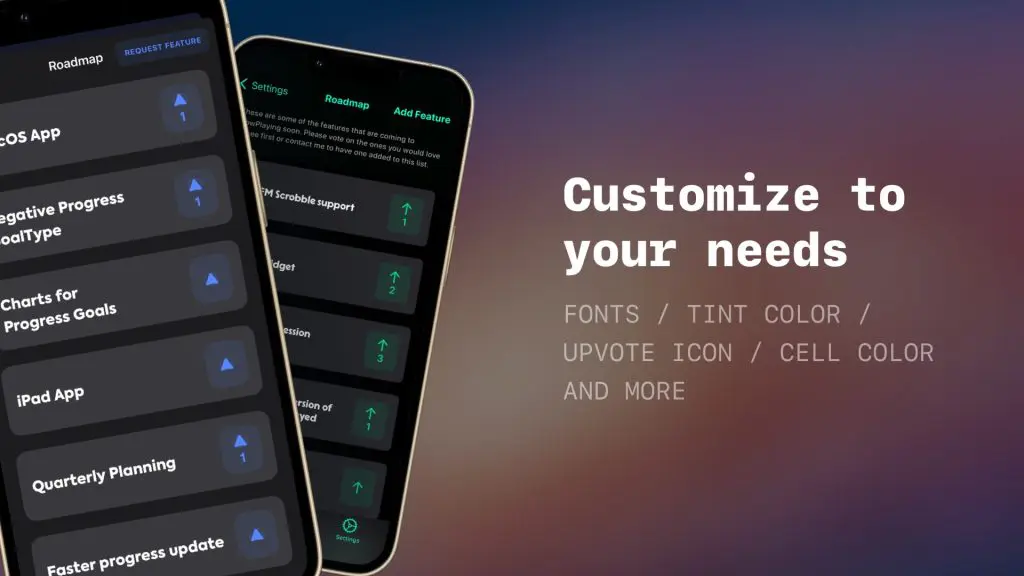
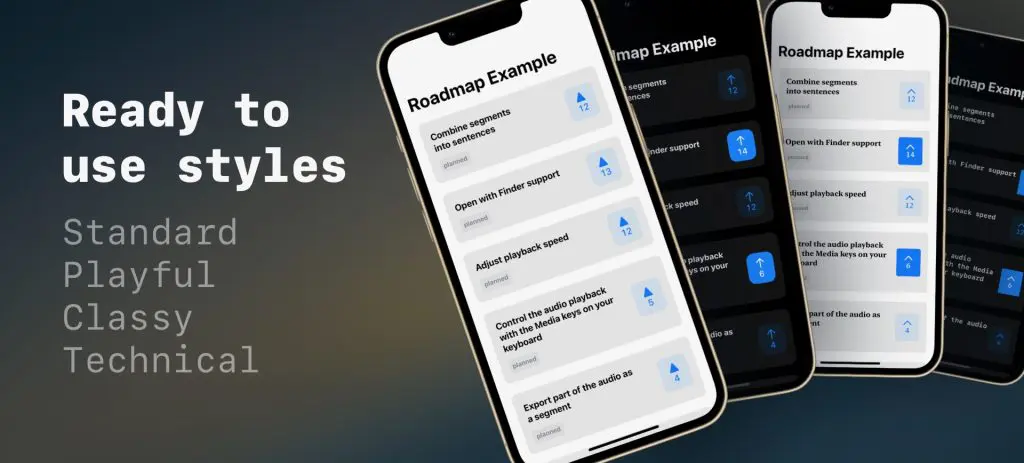
The framework is open-sourced on GitHub, written entirely in Swift & SwiftUI, customizable to your needs, and supports multiplatform. We did our best to make it look great by offering standard styles for you to use:

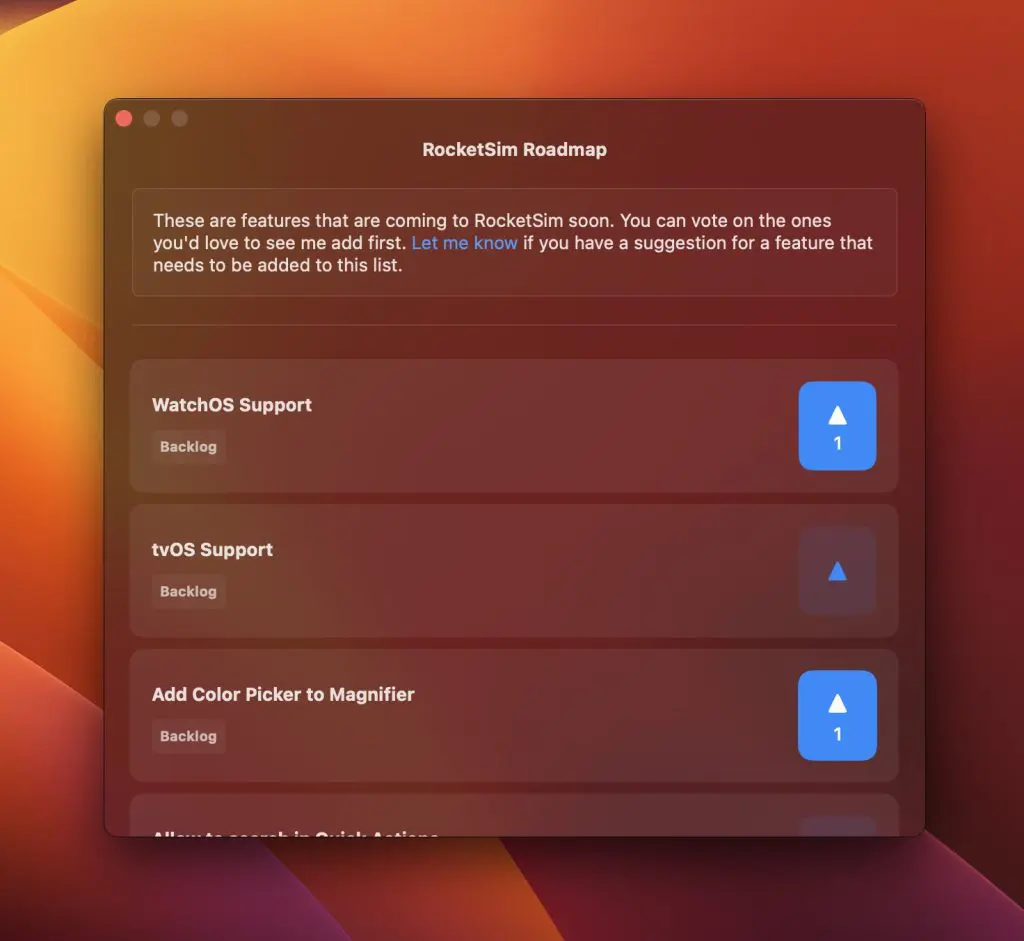
However, you can create personal styling to better match your app’s design. For example, I’ve integrated Roadmap matching RocketSim styling:

Integrating Roadmap into your apps
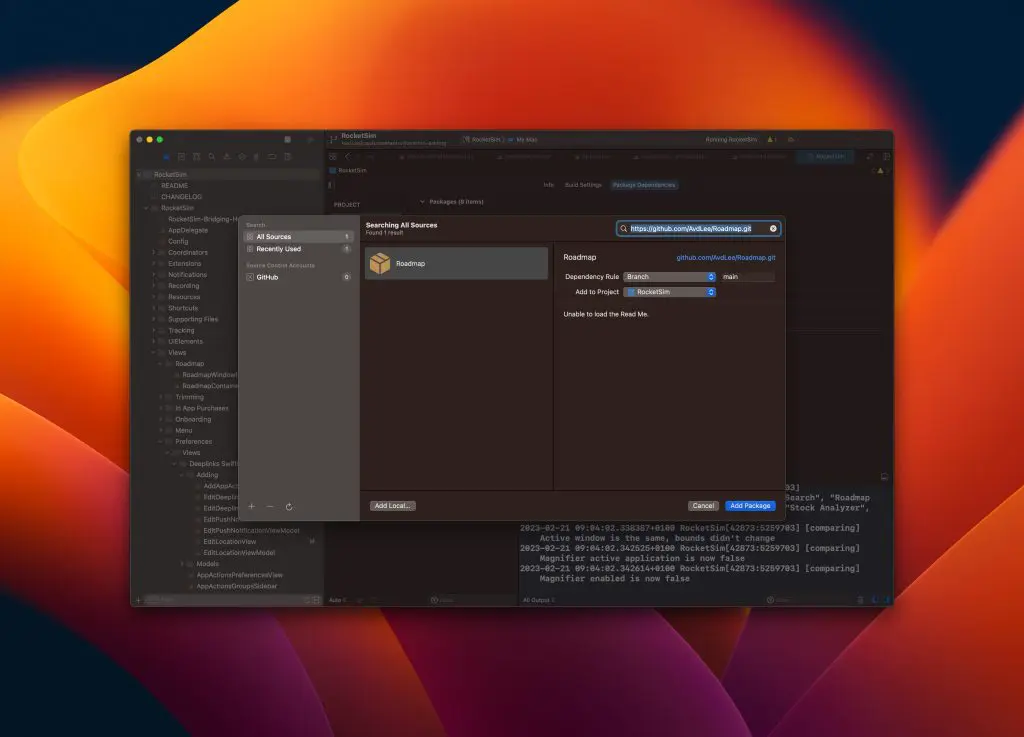
You can integrate roadmap by searching for https://github.com/AvdLee/Roadmap.git in Xcode’s Swift Package Manager:

Once added, you can start integrating Roadmap with a few lines of code:
struct ContentView: View {
let configuration = RoadmapConfiguration(
roadmapJSONURL: URL(string: "<your_JSON_url>")!
)
var body: some View {
RoadmapView(configuration: configuration)
}
}Roadmap works with a remote JSON configuration that’s provided via the RoadmapConfiguration. We recommend using a free hosting service called simplejsoncms.com. An example JSON looks as follows:
[
{
"id": "1",
"title": "Add Color Picker to Magnifier",
"status": "Backlog"
},
{
"id": "2",
"title": "Allow to search in Quick Actions",
"status": "Backlog"
},
{
"id": "3",
"title": "Show distance between rulers",
"status": "Backlog"
}
]We’ve integrated voting using a free public Count API and ensured users could only vote once. All you need to do now is integrate the Roadmap SwiftUI view inside a place that makes sense for your app. Finally, you can start building features your users find most important!
Applying a custom styling
While Roadmap offers beautiful standard styles, you might want to adjust the styling to fit your needs. For RocketSim, I decided to use a custom tint color:
var style = RoadmapTemplate.standard.style
style.tintColor = Color(.rocketSimTint)
let configuration = RoadmapConfiguration(
roadmapJSONURL: URL(string: "<your_json_url>")!,
style: style
)I’m using the standard style as my foundation, adjusting only the parts I want to be different. However, you can also create a completely custom styling using the public initializer of RoadmapStyle.
Conclusion
Roadmap is a new open-source framework that allows you to integrate a free public voting system for your app’s backlog. You’ll ensure you spend time on the most user-requested features, potentially increasing your app’s retention. Using a custom styling configuration, the roadmap will fit your app seamlessly.
If you want to improve your SwiftUI knowledge, even more, check out the SwiftUI category page. Feel free to contact me or tweet me on Twitter if you have any additional tips or feedback.
Thanks!